延續昨天 今天從首頁開始下手
我的首頁想放入科內同仁的文章(類似ptt部落格的感覺)
跟之前一樣去vuetify網站看看有沒有適合的tag作為載體
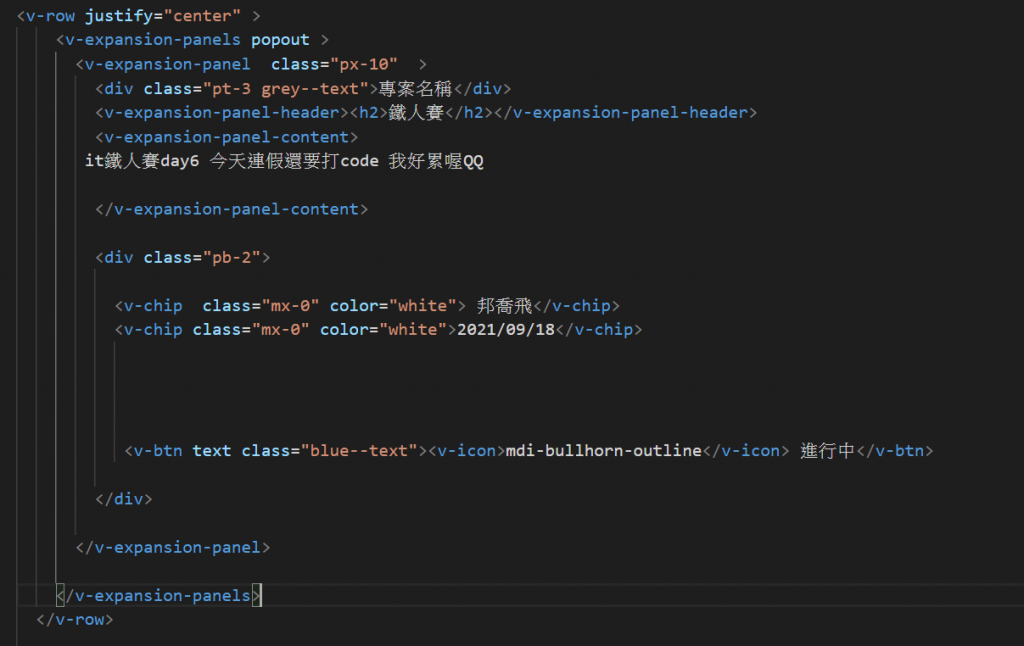
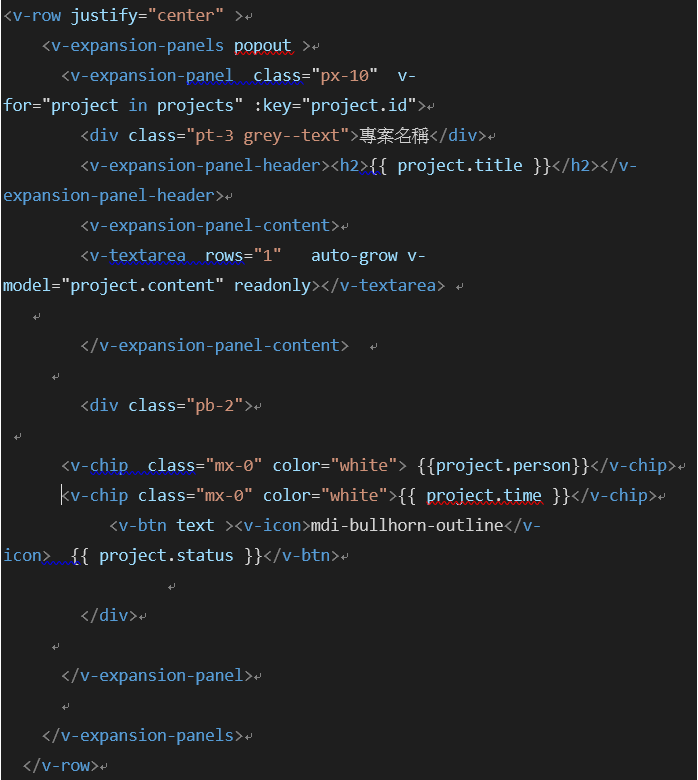
我所使用的是 v-expasion-panel 詳細使用方法可以參考我的code
或是參考vuetify官網
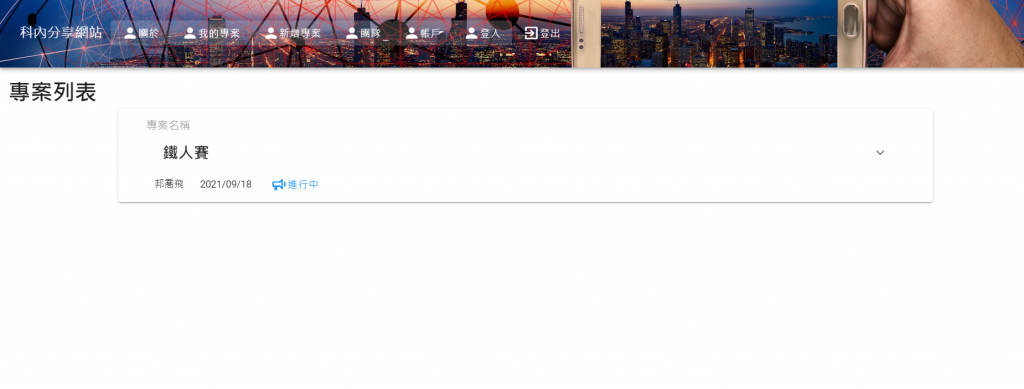
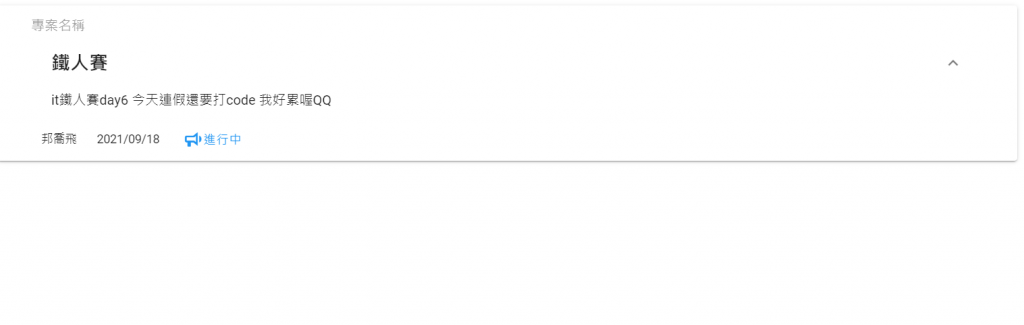
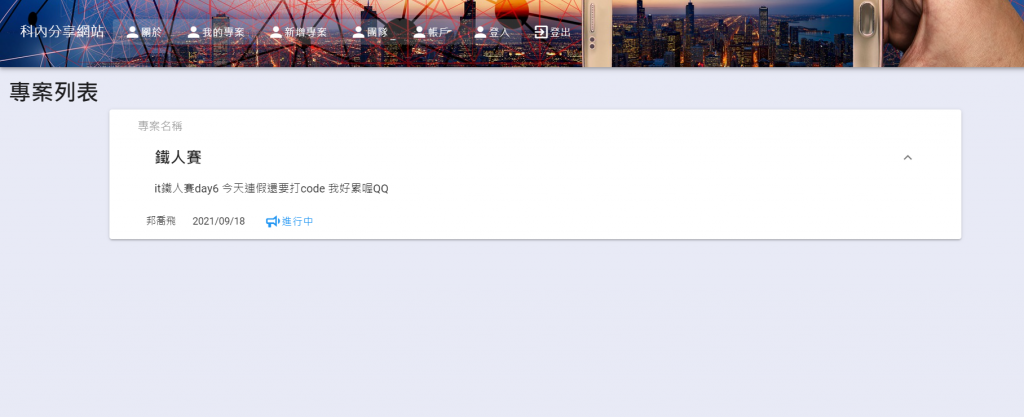
效果如下
點擊時會彈出來文章內容
現在先修改一下網頁顏色好了 整個都是死白的看起來很不舒服
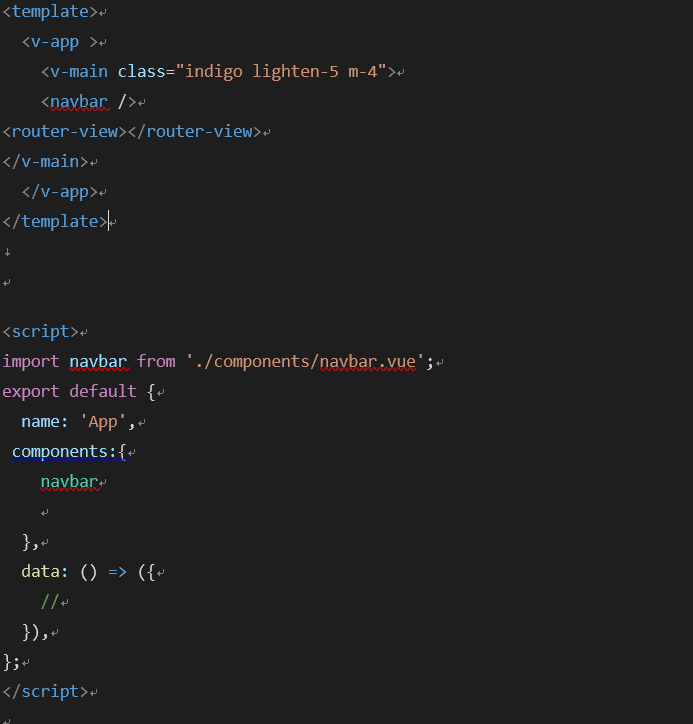
所以先去app.vue 我在class那邊下了一個css這個css的意思是某個顏色的色階也是vuetify定義好的(官網關鍵字搜尋colors)
來看看成果吧!
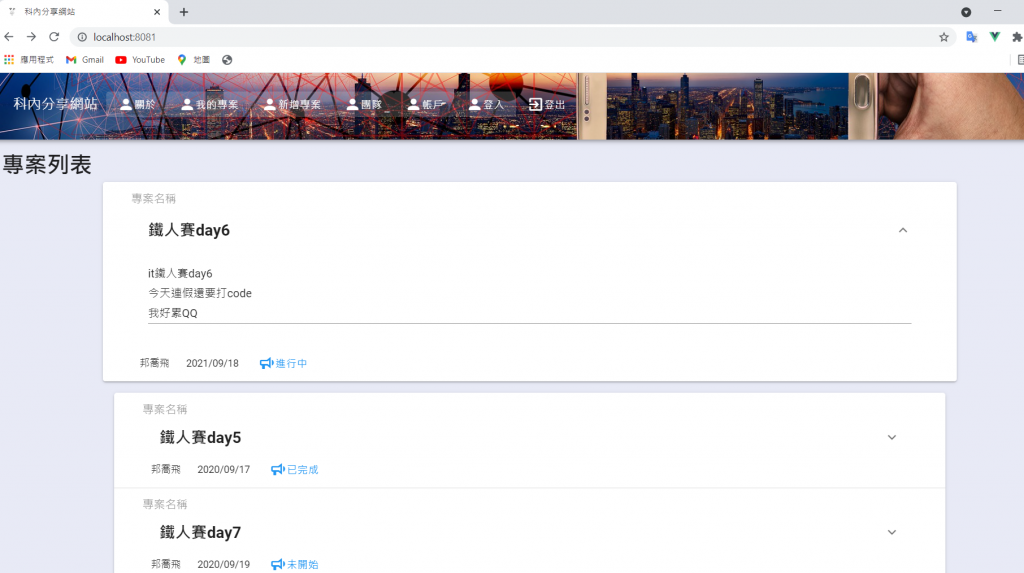
看起來舒服多了
再來就是多幾篇文章讓整個版面豐富一點
做了一些修改 並且用比較聰明的方法來呈現資料(v-for)
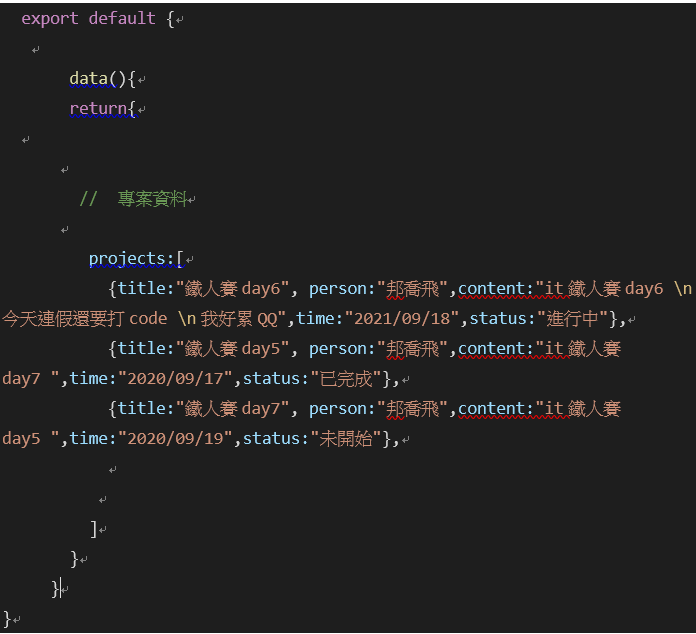
在下面的script 新增一個data() 並return 一個叫projects的陣列
程式碼則是
v-for=project(自己取的) in projects(return data陣列的名字) key設一個project裡面的element 不過隨便設好像沒關係 我的key設了個未來可能會用到的element甚至沒加進去projects陣列裡面??
Project的值的顯示如code範例
像這樣{{Project.title}} 這樣的意思就是顯示出 project 陣列的 title element
其他也是依樣畫葫蘆
再來我把content的地方改成 textarea readonly 目的是讓換行可以顯示出來 未來試試看有沒有更好的方法可以使用
以下是目前的畫面
今天就差不多這樣了
明天來研究一下要怎麼要把 v for裡面status的icon或顏色改變 不然全部都一樣的感覺有點怪
我們明天見!
